
Как же создать модальное окно в CMS 1С-Битрикс? Для этого нам понадобится FancyBox(плагин под jQuery) http://fancybox.net (является инструментом для отображения изображений), jQuery(библиотека JavaScript) и пара прямых рук. Я использую для решения данной задачи FancyBox, можно так же использовать другие плагины.
И так приступим:
-
нам необходимо подключить библиотеку jQuery по CDN, для этого в файле header.php вашего шаблона вставляем следующую строку
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
-
далее в том же файле подключаем плагин FancyBox
<script type="text/javascript" src="/fancybox/jquery.fancybox-1.3.4.pack.js"></script>(предварительно скачав его и поместив на свой ресурс)
-
так же в том же файле подключаем css стили плагина
<link rel="stylesheet" href="/fancybox/jquery.fancybox-1.3.4.css" type="text/css" media="screen" />
-
после мы должны инициализировать обработку определённых html/css структур в FancyBox, для этого в тот же header.php вставляем следующий код:
<script type="text/javascript"> $(document).ready(function() { $("a.modalbox").fancybox( { "frameWidth" : 510, "frameHeight" : 400, "hideOnContentClick" :false }); }); </script> -
данный кусок кода будет обращаться к FancyBox и по событию нажатия на ссылку
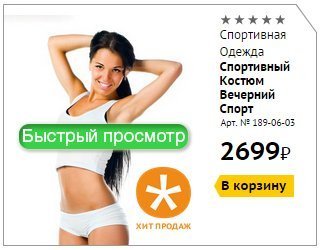
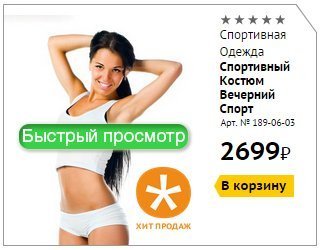
<a href="<?=SITE_TEMPLATE_PATH?>/quick_view.php?ID=<?=$arElement["ID"]?>&SECTION_ID=<?=$arElement["IBLOCK_SECTION_ID"]?>" class="modalbox">Быстрый просмотр</a>
с классом "modalbox", будет построено модальное окно.
-
далее создаём файл который будет подгружаться при данном событии. Назовём его element.php и для наглядности положим его в корень сайта(рекомендую на будущее данный файл хранить в месте с шаблоном в котором он используется).
-
потом в данном файле размещаем например catalog.element для того, чтобы загрузить детальную информацию о товаре(карточку товара в модальное окно).
-
в начале данного файла не забываем прописывать
<?require($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php");?>
-
в параметрах catalog.element на странице element.php в поле "ELEMENT_ID" пишем $_GET["ID"], т.к. на данную страницу мы передаём id просматриваемого элемента. В поле SECTION_ID пишем $arElement["IBLOCK_SECTION_ID"]
Данную технологию отображения контента в модальных окнах можно использовть в случаях когда пользователю необходимо показать контент без перезагрузки страницы:
- быстрый просмотр детальной страницы новости
- быстрый просмотр карточки товара
- показ расширенной информации из связных элементов
- загрузка полновесных и полноразмерных изображений
- быстрый просмотр корзины
- и т.п.