Подборка jQuery слайдеров
UPD. ссылки обновлены 2016.04.23
Owl Carousel

Отличное гибкое решение, поддерживающее тач устройства. Как видно из названия с этим плагином удобно делать карусели. Этот плагин мой самый любимый, часто его использую на больших сайтах.
-
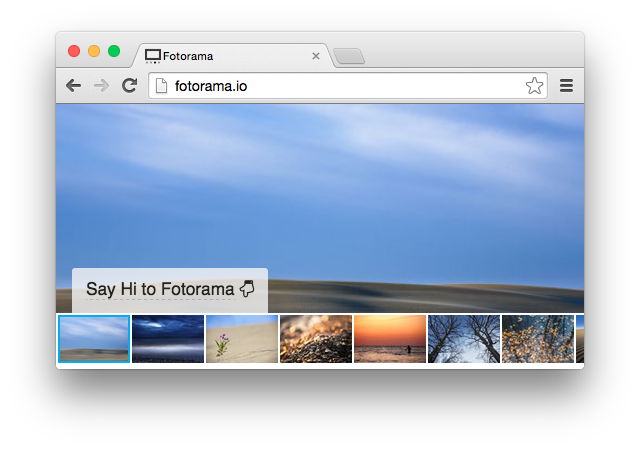
FotoramaJs

Всем известная fotoramaJS. Насколько я помню автор фоторамы писал в твиттере, что «платность» плагина помешала ему завоевать мир, поэтому теперь фоторама обновленная и бесплатная, но всё равно, советую внимательнее почитать сайт на этот счет. Сам плагин клёвый.
-
jsSor

Мощный мультифункциональный слайдер — тач-устройства, 390 эффектов перехода, кроссбраузерный (даже IE6), масштабируемый, адаптивный.
-
swipper

Тач-слайдер.
-
touchslider

3 килобайта понятного кода, представляющего из себя рабочий jQuery слайдер. Как понятно из названия с функцией тач. Есть даже поддержа IE6, если кому-то еще это важно.
-
Master Slider

Тач-слайдер с бесплатной версией для вордпресса.
-
Exolo Slider

Простой, адаптивный, jQuery тач-слайдер.
-
RTP Slider

Интересный адаптивный тач-слайдер. А интересно, то что высота слайдера умеет подстраиваться под размер контента прямо во время «тач-листания».
-
Slick Slider

Адаптивный, использует css3, написано, что «на лету» можно добавлять/удалять элементы. По совместительству слайдер бывает и каруселью.
-
DragdelearJS

DragdelearJS — написан на чистом JavaScript’е, и, на самом деле, для его использования не нужны сторонние библиотеки, типа jQuery. Мощная реализация.



Добавить комментарий